























Images by Jashim Jalal
































































Images by: Alain Martinez Photography

















































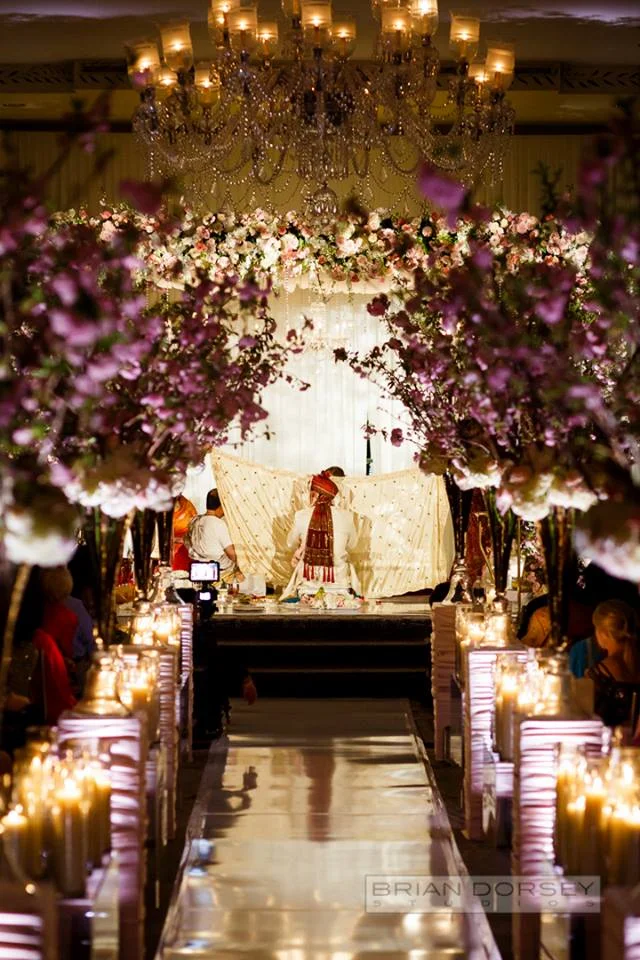
Images by: Brian Dorsey Studios









































































Images by: Salwa Photography
Images by Stak Studios





























Images by DP Studio
Vivamus pellentesque vitae neque at vestibulum. Donec efficitur mollis dui vel pharetra.
Praesent id libero id metus varius consectetur ac eget diam. Nulla felis nunc, consequat laoreet lacus id.
Donec id justo non metus auctor commodo ut quis enim. Mauris fringilla dolor vel condimentum imperdiet.
Commodo cursus magna, vel scelerisque nisl consectetur et. Donec id elit non mi porta gravida at eget metus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id ligula porta felis euismod semper.
Quisque iaculis facilisis lacinia. Mauris euismod pellentesque tellus sit amet mollis.
Sed purus sem, scelerisque ac rhoncus eget, porttitor nec odio. Lorem ipsum dolor sit amet.
Vivamus pellentesque vitae neque at vestibulum. Donec efficitur mollis dui vel pharetra.
Praesent id libero id metus varius consectetur ac eget diam. Nulla felis nunc, consequat laoreet lacus id.
Donec id justo non metus auctor commodo ut quis enim. Mauris fringilla dolor vel condimentum imperdiet.
Commodo cursus magna, vel scelerisque nisl consectetur et. Donec id elit non mi porta gravida at eget metus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id ligula porta felis euismod semper.














































Image by Pandya Photography























Images by Jashim Jalal Studios




























Images by Jay Seth Photography






























Images by Cliff Mautner Photography
Images by: Salwa Photography










































































Images by Damion Edwards Photography











